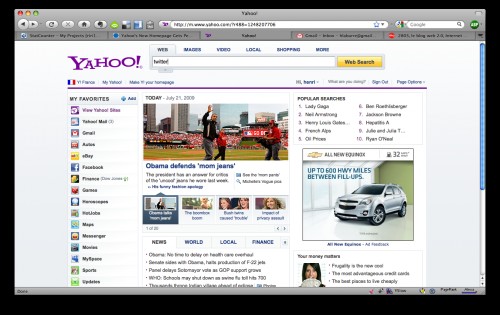
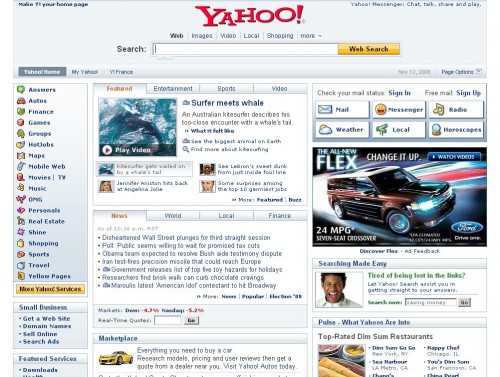
Yahoo n’en est pas à son premier redesign de sa homepage qui à l’inverse de son concurrent (google) est plutôt bien chargée avec une multitude d’informations liées à vos mails, la météo, l’actualité… La nouvelle version disponible en opt-in depuis hier sur le site US est élégante, pratique et claire, ce qui compte tenu de la quantité d’information est plutôt une performance.
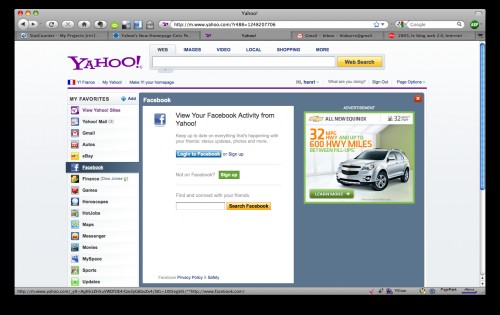
Cette nouvelle page d’accueil intègre maintenant une sidebar à gauche qui est entièrement customisable, ainsi si vous ne souhaitez pas avoir la météo il suffit de supprimer l’item de la colonne pour ne plus le voir. De plus Yahoo s’ouvre à des services tiers comme facebook, gmail ou encore Twitter de ce que j’ai pu en lire sur searchengineland sans avoir pu trouver cette option. La homepage est donc entièrement personnalisable en ce qui concerne les services et c’est une très bonne chose, Yahoo pouvant devenir un point de démarrage sur le web pour beaucoup de monde.
A voir si cette refonte permettra de se différencier par rapport à des bing ou des google… Mais en tout cas ils s’en donnent les moyens!