Cador de wordpress, de php, des expressions régulières vous allez peut être pouvoir m’aider car je suis un peu bloqué et je n’arrive pas à trouver la solution à mes deux problèmes (peut être fort basiques d’ailleurs).
Premier problème : Comment faire la redirection des anciennes url vers le nouveau format (sans utiliser de plugin mais le fichier htaccess).
Mes anciennes urls avaient pour structure : http://mondomaine.com/category/postname
Les nouvelles adresses ajoutent uniquement le numéro de l’article à la fin : http://mondomaine.com/category/postname-postID
Cela commence par RewriteRule mais après j’avoue que je ne pige rien aux expressions régulières…
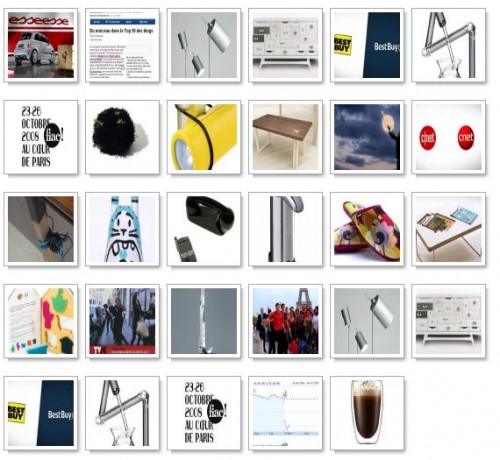
Deuxième problème : Je souhaite utiliser les images stockées dans wordpress, plus précisément dans la media gallery pour en faire un module de galeries d’image pour wordpress. A priori cela n’est pas si compliqué, le code ci-dessous (nettoyé par amaury) permet d’afficher toutes les images de votre blog sur une seule page mais il est vrai qu’afficher plus de 2000 images prend un peu de temps et alourdie un tout petit peu cette dernière!
L’idée serait d’utiliser la pagination native de wordpress (ça je ne sais pas faire) ou bien mettre en place une pagination plus classique mais cela dépasse mes compétences…
Voici le code à intégrer dans un template de page pour afficher toutes les images de votre blog (ce code fonctionne sous wp 2.7) :
< ?php
global $post;
$attachments = get_children( array( 'post_parent' => $post_id, 'post_type' => 'attachment', 'orderby' => 'menu_order ASC, ID', 'order' => 'DESC') );
foreach( (array) $attachments as $attachment ) :
echo '';
echo wp_get_attachment_link($attachment->ID, 'thumbnail', true);
echo '';
endforeach;
?>
Si vous avez des idées ou des propositions de code vous pouvez m’envoyer un email (hlabarre (at) gmail.com) car le code dans les commentaires n’a jamais été un truc très bien supporté sous wordpress. Merci pour votre aide!
Update : Les deux problèmes sont résolus, pour le premier voir les commentaires et pour le second le plugin Simple All Pictures qui a été créé par Amaury Balmer.