Aujourd’hui avoir une version mobile de son site internet est crucial, Google y attache d’ailleurs maintenant beaucoup d’importance, alors si vous n’avez pas encore de version mobile ou responsive vous savez sur quoi travailler dans les prochains jours. Le soucis avec les sites avec des versions responsive c’est le poids des images et donc a fortiori le poids total de la page et donc le temps de chargement des pages.
Avoir une version responsive est essentielle mais avoir une solution optimisée pour proposer des images adaptées à cette version est aussi très important. Le problème avec WordPress c’est que l’outil n’est pas forcément conçu pour répondre à cette problématique. En effet, lors de l’édition d’un article vous allez choisir des images et donc des tailles et formats adaptés à la taille de votre article pour un affichage sur un ordinateur de bureau. L’inconvénient c’est que votre version responsive « servira » des images trop grandes même si dans les faits elles seront redimensionnées automatiquement, l’utilisateur n’y verra que du feu mais il attendra que tout se charge… Et cela peut être long.
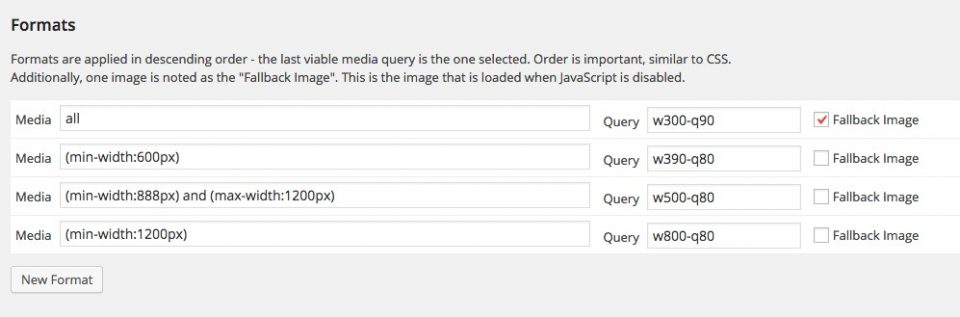
Sur Blog Deco Design j’avais un gros soucis sur la version mobile car ce blog présente beaucoup d’images par article et cela faisait au final quelques Mb d’images à télécharger. Je me suis dit qu’il devait bien y avoir une solution pour « servir » des tailles d’images adaptées au format utilisé par le visiteur (desktop, tablette ou smartphone), après quelques recherches j’ai trouvé un plugin pour wordpress qui est basé sur SLIR (Smart Lencioni Image Resizer). Cette technologie permet de créer des formats d’images correspondant à vos paramètres de media query, le tout à la volée et optimisée. Il suffit de renseigner vos paramètres media query dans les réglages du plugin :
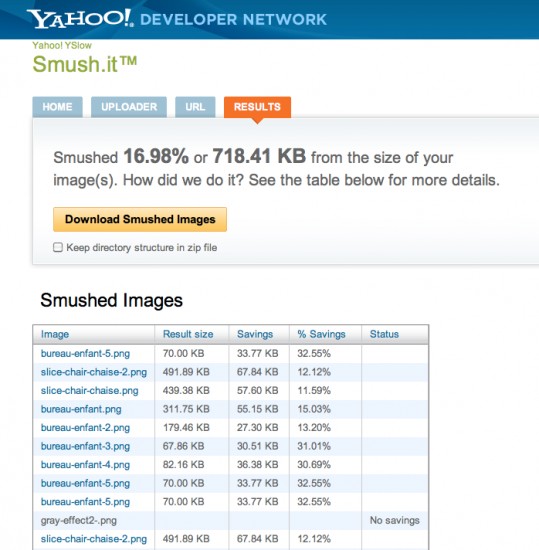
Donc au final vous proposez à vos visiteurs des medias au bonne taille et optimisés en compression. L’usage du plugin « PB Responsive Images » est très simple et ne demande pas de compétences spécifiques pour la mise en place sur votre blog wordpress. De plus son usage est réversible, ce qui fait que si vous décidez de ne plus l’utiliser vous n’aurez pas à tout changer, et çà c’est bien pratique.
Pour télécharger PB Responsive Images c’est ici.
Notez que pour les blogs où les images sont hébergées sur un CDN (un sous domaine par exemple) je n’ai pas réussi à faire fonctionner le plugin.