4 conseils pour optimiser son blog pour Google Image
Faire du SEO pour optimiser son blog pour qu’il soit référencer dans Google c’est bien mais l’optimiser aussi pour Google Image c’est encore mieux. Voici donc quelques conseils pour gagner en visibilité dans cet autre moteur de recherche de Google et ainsi gagner quelques visiteurs en plus chaque jour.
1- Le fichier robots.txtComme on l’a vu précédemment le fichier robots.txt est important pour donner quelques directives au Googlebot et pourquoi pas lui en donner aussi pour le Googlebot Image en ajoutant ces quelques indications pour que toutes les images du blog soient indexées :
User-agent: Googlebot-Image
Allow: /*
Au lieu de nommer un fichier de la façon suivante : image235.jpg essayer de nommer l’image avec des mots clés relatifs à l’image comme google-image.jpg par exemple 3- Renseignez le titre de l’image
Il faut absolument définir le « alt » des images que vous insérez dans vos articles car c’est un bon moyen d’indiquer au robot de Google Image la nature du contenu de l’image comme par exemple alt= »référencement google image ». 4- Activez l’option dans Google Webmaster Tools
C’est une option que j’ai découvert il y a peu de temps mais qui à mon avis permet de booster un peu le référencement dans Google Image alors pourquoi ne pas la cocher? Cette option est dans l’onglet « diagnostic » puis en bas à droite cliquez sur « Recherche d’images avancée ». Après la théorie, la pratique
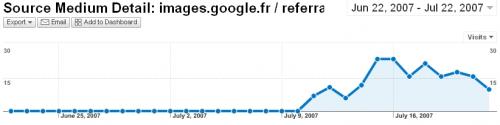
Voici donc le résultat de ces différentes actions (sauf pour le point 2 shame on me) sur le blog design de 2803 avec uniquement les visiteurs en provenance de images.google.fr :

12 commentaires sur “4 conseils pour optimiser son blog pour Google Image”
Les commentaires sont fermés.

tres bon conseils. le referencement des images est en effet complexe.
Exalead vient de sortir une option dans leur moteur de recherche d’images pour ne trouver que des portraits. le resultat est etonnant meme s’il n’est pas parfait (voir un exemple ici http://nacene.over-blog.com/article-11336659.html)
j’imagine que bientot, on pourra au moins faire des recherche avec couleur dominante, etc. des criteres que les moteurs peuvent deja recuperer aujourd’hui mais qui ne sont pas exploites…
A +
Nacene
Et tout ça n’est intéressant que si les recherches pour ce genre d’images sont importantes.
Moui… quand on recherche une image, on visite rarement le reste du site.
bah de mon expérience cela est comptabilisé dans les stats comme tu peux le voir pour le blog design (cf le graph ci-dessus).
Une simple note concernant le point 2 : il faut préférer les tirets (-) plutôt que les underscores (_) pour séparer les mots dans le nom de fichier.
Vu le graphe, ca a plutôt l’air efficace… C’est mieux que rien en tout cas. Merci des conseils !
Merci Woueb pour cette précision importante en effet!
D’après Matt Cutts, ce n’est plus vrai, pour Google. ^^
http://www.zorgloob.com/2007/0.....ul-sur.asp
A propos de l’underscore : http://www.voxinablog.com/emar.....speciaux/# (billet tout frais)
En revanche la fonction est en bas à droite de l’onglet diagnostic, mais l’AUTRE droite ^^
Ce qui est vrai pour google n’est pas forcement vrai pour les autres moteurs de recherche
… autant prendre les tirets donc, quand on a le choix…
Quelques remarques :
1) Concernant le fichier robots.txt, il est préférable d’éviter les « wild chars », car ceux-ci ne sont pas partie de la norme. Certes, Google est assez permissif dans les détails de robots.txt, mais celui-ci étant destiné à tous les robots, mieux vaut prendre de bonnes habitudes et éviter les choses non définies par ce standard. Bref, la ligne :
Allow: /*
est sans nul doute comprise par les robots de Google comme concernant la racine du site et l’ensemble de ses sous-répertoires. Cependant, le standard de fait défini sur le site de référence :
http://www.robotstxt.org/
implique qu’on l’écrive juste :
Allow: /
2) Contrairement à ce que prétend « woueb », les séparateurs de mots « – » et « _ » sont tout à fait équivalents et sans aucune répercussion sur le référencement, que ce soit à l’intérieur des fichiers images ou toute autre partie de l’URL. Il y a depuis longtemps un débat pour les pro-tirets et pro-underscores, mais personne n’a jamais réussi à démontrer que l’un est à privilégier à l’autre.
Bon, en matière de séparateurs de mots, la rumeur du moment vient d’ailleurs de proclamer l’underscore comme séparateur de mots, à en croire l’article suivant :
http://news.com.com/8301-10784_3-9748779-7.html
Bon, de toutes façons, dans ce domaine très volatile et très contreversé des séparateurs de mots, c’est un peu comme les Lilliputiens qui se font la guerre pour imposer à l’autre la bonne manière de casser la coquille des oeufs à la coque : par le petit bout ou par le gros bout…
3) Les balises images « img » comportent deux attributs :
– l’attribut « title » qui indique le titre de l’image ;
– l’attribut « alt » qui permet une description alternative du contenu de l’image, notamment destinée aux mal ou non voyants.
Dans ce domaine, renseigner les deux attributs est important, et de préférence en les exploitant à escient : le titre pour l’un, la description du contenu pour l’autre. On suppose par ailleurs que les images, leur URL, leur titre et leur description participent pleinement à la définition du champ lexical et du contenu général d’une page. En d’autres termes, ils ont probablement une répercussion sur le positionnement de la page dans les moteurs de recherche généraux, non spécifiques aux images.