On le sait tous le web de demain sera rapide et ceux qui n’afficheront pas assez vite leurs pages ne seront plus sur des tops positions dans les moteurs de recherche (dont Google). Afin d’optimiser vos temps de chargement il y a plein de méthodes mais la plus simple pour les néophytes de la configuration d’un serveur apache est d’optimiser les images affichées dans le blog.
Le moyen le plus simple est d’utiliser un optimiseur d’images comme celui de Smush.it qui est l’un des plus efficace à mon avis, mais bon envoyer son image sur Smush.it puis la copier et enfin la remettre sur dans son article n’est pas le moyen le plus rapide et ne vous fera pas gagner du temps. Heureusement si votre blog fonctionne avec WordPress il faut savoir qu’il existe un plugin qui permet de faire tout cela automatiquement et sans que vous le voyez, il suffit d’installer WP Smush.it et le tour est joué.
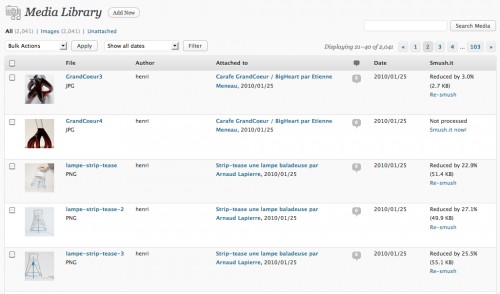
L’utilisation de ce plugin n’est pas rétroactive donc vous n’allez optimiser que les images des nouveaux articles, mais si vous le désirez vous pourrez aussi réduire le poids des images déjà sur le serveur en vous rendant dans la Media Library de WordPress et en cliquant sur Smush.it now! Sur certaines images j’arrive à avoir un gain de 50%, alors n’hésitez plus smushitez vos images surtout si vous êtes sous WordPress.
Sinon pour les plus geek et ceux qui maitrisent les commandes serveurs vous pouvez utiliser pngcrush, pngout, optipng ou encore pngrewritte.