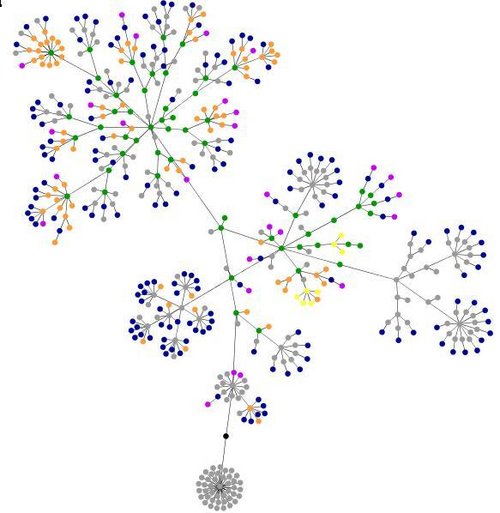
Que représente cette animation?
Le résultat est là :
Et bien selon le site d’aharef c’est la représentation graphique de mon blog. C’est certain que cela change des représentations avec les liens vers les autres sites que l’on peut trouver généralement.
Les couleurs représentent les différents types de liens html ainsi que le code de votre site (les tab, les div…) :
blue: for links (the A tag)
red: for tables (TABLE, TR and TD tags)
green: for the DIV tag
violet: for images (the IMG tag)
yellow: for forms (FORM, INPUT, TEXTAREA, SELECT and OPTION tags)
orange: for linebreaks and blockquotes (BR, P, and BLOCKQUOTE tags)
black: the HTML tag, the root node
gray: all other tags
Pour faire le votre allez voir chez aharef. Sur le site il y les représentations de Yahoo.com, Boingboing, apple, Wired, cnn, msn, google, et plein d’autres…. Le plus impressionnant est celui de Google tellement dense!