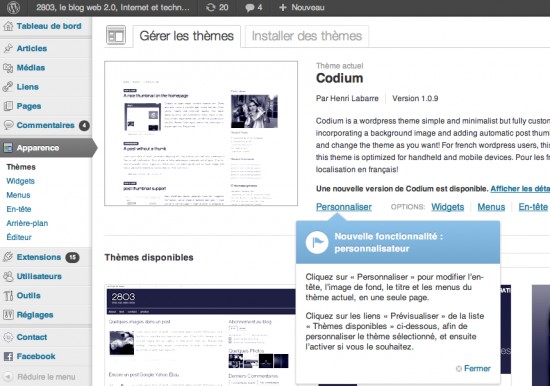
Si vous avez un blog fonctionnant avec wordpress l’arrivée de la version 3.4 n’a pas du vous échapper. Cette mise à jour apporte son lot de changements qui sont surtout au niveau de la gestion des thèmes et de la customisation de ces derniers.
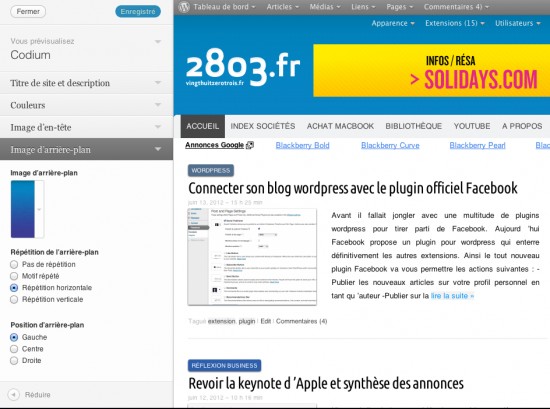
D’ailleurs, beaucoup de thèmes ne fonctionneront plus après la mise à jour vers la version 3.4 de wordpress. Enfin certaines fonctions comme la gestion des fonds et des backgrounds a été profondément modifiée, de ce fait les « anciens » thèmes ne devraient pas être compatibles ou ne devraient pas vous permettre de bénéficier des nouveautés.
Alors en terme de synthèse des nouveautés on retrouve :
-Une plus grande customisation des thèmes
-L’intégration de Twitter directement dans l’interface de votre blog, ainsi vous pouvez twitter sans quitter wordpress
Voici la présentation vidéo de la 3.4 :
Pour télécharger la mise à jour vous pouvez le faire directement depuis l’admin de votre blog ou bien ici pour la version anglaise et là pour la française.