Minify est une application qui permet de réduire les requêtes depuis en site en combinant les différentes feuilles de style ou les scripts javascript du site internet. L’intérêt est donc de gagner en poids et donc en temps de chargement de votre page internet. N’oublions pas que moins votre site est lent moins sera problématique pour votre référencement dans Google.
L’exemple donné sur la page de l’application est suffisamment parlant pour tout le monde, le tout bien entendu pour un résultat équivalent, donc sans dégrader quoique ce soit sur le site :
Sans minify : 7 requêtes, 2681b envoyés et 98453b reçus
Avec minify : 2 requêtes, 783b envoyés et 29049b reçus
L’installation semble presque à la portée de tout le monde, mais c’est encore plus simple pour ceux qui ont un blog sous wordpress puisqu’il suffit simplement d’installer le plugin wp-minify et c’est tout.
Ce plugin fonctionne parfaitement sur 2803.fr.
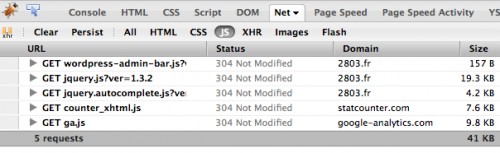
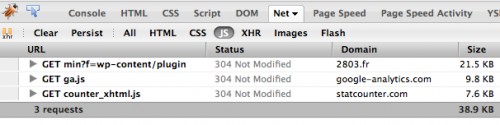
L’optimisation des javascripts :


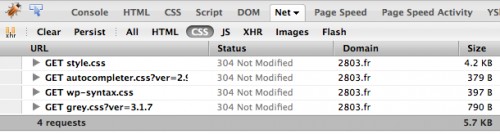
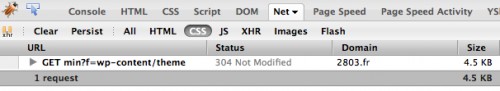
L’optimisation des CSS :


Ici l’optimisation n’est que de 7% mais il n’y a pas beaucoup de CSS ou de Script à la base… Bien entendu plus vous aurez de javascript ou de feuilles de style (CSS) d’installés plus minify sera performant.
Pour télécharger wp-minify c’est par ici.

