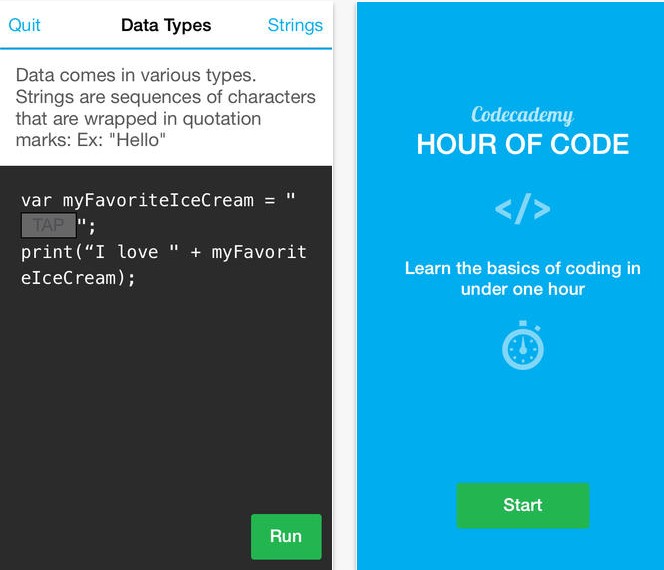
Codecademy l’un des acteurs de l’apprentissage en ligne de la programmation vient de lancer sa première application pour apprendre à coder. Ce lancement n’est pas fait au hasard puisqu’il coincide avec la semaine « Hour of Code » mise en place par code.org dont l’objectif est d’apprendre à coder une heure à 10 millions d’élèves.
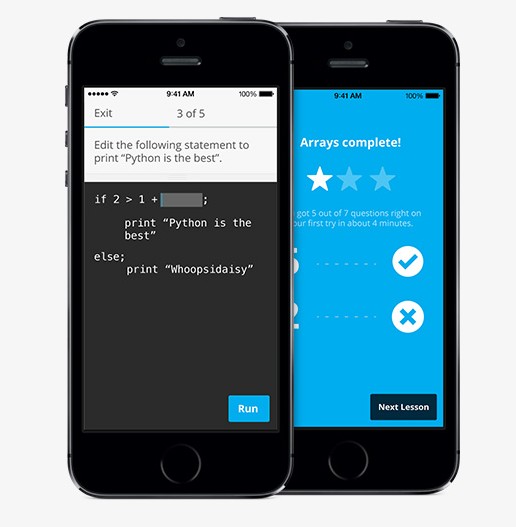
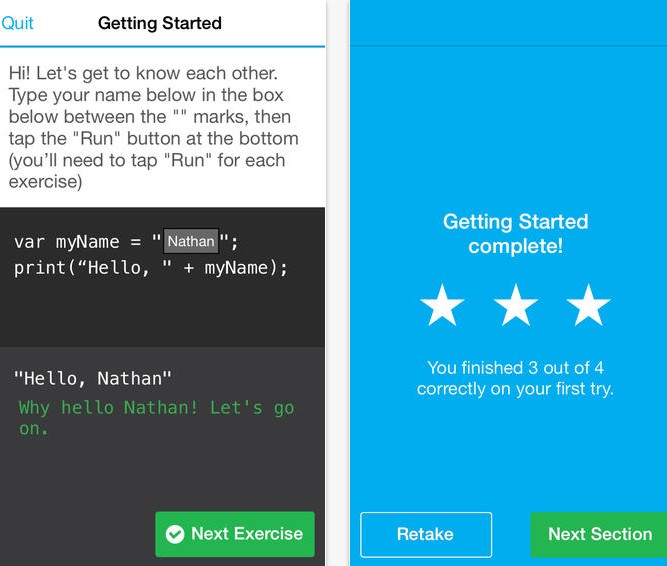
Cette nouvelle application, uniquement sur iphone pour l’instant, a pour objectif d’apporter les bases de la programmation à n’importe qui. L’idée est dans l’air du temps et trouvera très certainement un bon écho auprès des utilisateurs qui sont en mobilité. Ainsi au lieu de faire du Candy Crush pourquoi ne pas faire quelques exercices de code de manière ludique.
Point important cette application est gratuite, alors vous n’avez plus aucune raison de ne pas apprendre un language de programmation!
L’application se trouve sur l’app store d’apple ici. Sinon pour ceux qui sont sous Android vous pouvez bien entendu faire cet apprentissage sur la version web du site ici qui est en français.