On le sait tous l’optimisation d’un site est essentielle pour vos visiteurs qui prendront plus de plaisir à vous lire et à naviguer sur vos pages mais aussi pour le référencement car les robots iront plus vite et vous aurez une meilleure note sur le temps de chargement de vos pages. Il faut l’avouer l’optimisation d’un site est pénible, rasante mais vaut vraiment le coup! Voici quelques recommandations que je peux vous faire après avoir bien étudié le sujet.
Ne garder que l’essentiel
Le gain le plus facile est sans aucun doute enlever tout ce qui n’est pas nécessaire, et oui c’est le truc le plus con mais c’est certainement là que vous aurez le plus de chose à gagner! Il faut donc regarder vos pages et vous demander si vous utilisez bien tout ce que vous envoyez à votre visiteur. En regardant vous allez voir que le javascript et la feuille de votre formulaire de contact est chargé sur toutes les pages de votre site et pas uniquement sur votre page contact comme cela doit être (c’est un cas ultra classique pour les sites sous WordPress notamment).
Il y donc deux choses à faire :
- virer les choses que vous n’utilisez pas
- charger les scripts et feuilles de style uniquement sur les bonnes pages
Pour ceux sous wordpress vous pouvez utiliser des bouts de code comme cela pour optimiser le chargement des js et css de certains plugins qui ne sont pas utilisés partout sur le site, la solution est donc de ne les charger que sur les bonnes pages et donc les dé-enregistrer sur les autres :
Optimiser les images
Ah l’optimisation des images tout un roman… Premièrement il faut servir des images adaptées à la taille des écrans de vos visiteurs ainsi vous n’enverrez pas une image en 1980×800 à un utilisateur sur mobile. Ceci est globalement un peu complexe mais peut se gérer assez facilement avec le bon plugin. Personnellement sur Blogdecodesign.fr j’utilise le plugin « PB Responsive Images » et je suis très content du résultat même si forcément cela augmente un peu le besoin en espace disque sur le serveur.
Ensuite il faut compresser les images, encore une fois soit vous utilisez des images déjà compressées ou alors vous les recompressez sur le serveur mais c’est un peu plus complexe que de le faire initialement. Pour les compresser sur un mac j’utilise ImageOptim c’est pratique et efficace aussi bien avec des jpg que des png.
Pour les grosses images qui se situent sous la ligne de flottaison vous pouvez aussi différer l’affichage de l’image avec un code javascript defer comme celui-ci :
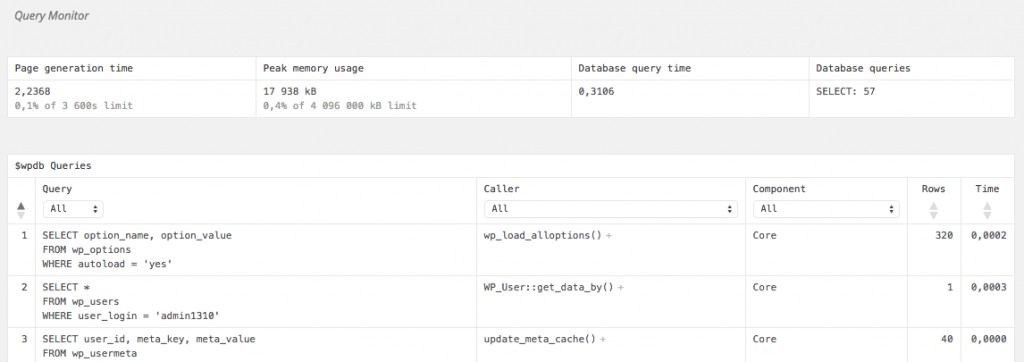
Chasser les requêtes mysql lentes
Vous ne le savez peut être pas mais sur votre site/blog vous avez certainement des requêtes sur vos bases de données, certaines requêtes peuvent être parfois lentes voir très lentes il faut donc les optimiser afin de réduire le temps de requête au maximum et ainsi gagner de précieuses secondes.
Pour trouver ses requêtes lentes cela n’est pas évident sauf si vous utilisez des plugins ou des scripts spécialisés dont c’est la fonction principale. Pour wordpress j’utilise l’excellent « Query Monitor » qui va vous afficher en live le temps consommé par chaque requête, c’est bien pratique pour savoir quoi optimiser en premier. Sur l’un de mes sites cela m’a permis de passer de 180 requêtes par pages à 70. Certes cela n’est pas le plugin qui va réduire le nombre de requêtes mais cela va vous permettre de réfléchir à la structure de vos requêtes, j’ai ainsi mutualisé beaucoup de requêtes identiques. En terme de gain en temps je suis passé de 2,5 secondes de requêtes MYSQL à 0,65 secondes vous voyez bien que l’optimisation était nécessaire!
Réduire votre feuille de style
La feuille de style est aussi un très bon angle pour optimiser votre site. Si vous regardez avec l’inspecteur de Google Chrome (clic droit « inspection de l’élément ») vous regardez dans l’onglet « audit » et vous allez constater que la page n’utilise que 15% des éléments de votre feuille de style, c’est logique mais cela vous coute en temps de chargement. Il faut donc partir à la chasse aux balises css que vous n’utilisez pas, pour moi j’ai pu réduire par deux le poids de ma feuille de style qui au fil des années s’était alourdie…
Pour les spécialistes vous pouvez aussi regarder du côté de Grunt Uncss pour optimiser efficacement votre feuille de style!
Vous devez aussi compresser votre feuille de style avec des outils en ligne qui font très bien le boulot comme cssminifier, cela permet de gagner facilement 25% de la taille du fichier.
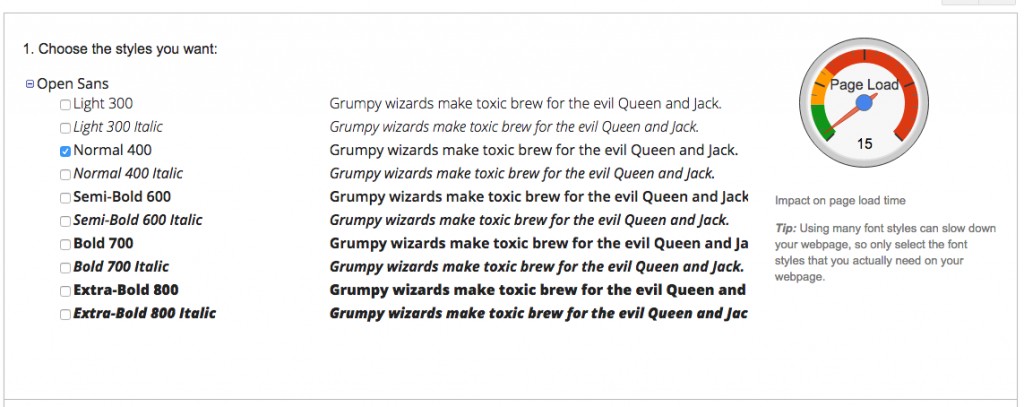
Choisir des polices (font) légères
Certaines polices de caractères comme celles proposées par Google sont plus ou moins lourdes, il faut donc en choisir une légère et surtout ne pas sélectionner toutes les variations proposées…
Tip : Si vous voulez que votre site ne clignote pas au chargement de la page (flash of unstyled content (FOUC)), il faut mettre la feuille de style de google font au-dessus de la feuille de style de votre site.
Utiliser un système de cache
Si votre site peut être rendu momentanément statique il faut absolument envisager un système de cache, sur WordPress c’est facile de le faire avec un plugin spécifique. Aujourd’hui les plugins sont vraiment efficace et vous proposent même de minifier à la volée vos javascripts et vos différentes feuilles de style.
Utiliser un CDN
A le fameux CDN, tout le monde en parle mais pas beaucoup l’utilise et pourtant c’est un moyen de servir très rapidement vos fichiers statiques comme les images, les fichiers javascripts, et les feuilles de style. Pour ma part je pense utiliser prochainement Amazon Cloudfront en lien avec les fichiers que j’ai mis sur Amazon S3.
D’ailleurs à défaut de CDN vous pouvez déjà commencer avec un stockage des fichiers images sur Amazon S3, le temps de latence n’est pas celui d’un CDN mais cela certainement mieux que celui de votre serveur et cela lui donnera un peu d’air pour faire d’autres choses ! Sur l’un de mes sites j’ai hébergé 3 gigas d’images afin d’être plus efficace sur le chargement de celles-ci. Non pas que mon serveur ne soit pas à la hauteur mais il n’arrive pas à avoir la régularité d’Amazon S3.
Les outils en ligne pour tester
Afin de voir les impacts des différentes optimisations vous pouvez utiliser ces deux sites ils sont parfait et très pertinents :
Google Pagespeed Insights
Webpagetest
Voilà en ce qui concerne mon expérience personnelle sur le sujet de l’optimisation d’un site avec comme résultat un temps de chargement divisé pratiquement par deux, si vous avez des remarques ou d’autres amélioration n’hésitez pas à laisser un commentaire.