Et votre site sur un mobile il passe bien?
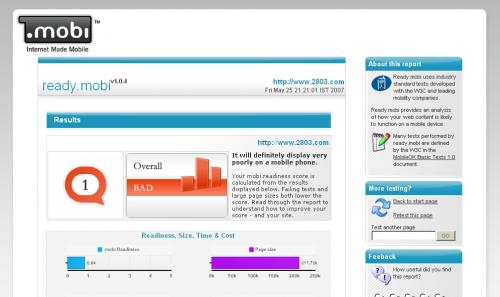
Avec mobi (le site Internet pas le chanteur…) vous pouvez tester si votre site est compatible ou non pour une utilisation sur un téléphone mobile… Le test tient compte de la taille de la page, la rapidité d’affichage, le cout pour l’utilisateur, le respect des standards…
J’ai fait le test pour 2803.com et voici le résultat :
 Et vous votre site est-il mobile friendly?
Et vous votre site est-il mobile friendly?
14 commentaires sur “Et votre site sur un mobile il passe bien?”
Les commentaires sont fermés.

Pour moi aussi c’est une catasptrope… quand adapteront-ils les téléphones pour un affichage optimal des sites web ?
Je crois que peut être la question doit être postée dans l’autre sens : quand est-ce que les sites feront des versions mobiles correctement, et feront la reconnaissance des terminaux/browsers utilisant le service, non ?
C’est bien l’approche de google il me semble.
Je rajouterai que ready.mobi analyse la version mobile de google, car le user-agent utilisé est Nokia6680/1.0
Pour moi ca passe moyennement , 3/5 (je suppose que 5 c’est le maximum vu que c’est le résultat de Google ;).
Mais j’utilise ce plugin wordpress, qui permet d’adapter son blog à l’affichage sur mobile (très facilement, il suffit juste de l’activer et c’est tout ) :
WordPress Mobile Edition
téléchargeable depuis cette page :
http://alexking.org/projects/wordpress (dans l’ordre, le 5eme plugin)
De mon côté, je ne fais pas mieux que Google… mais pas moins bien non plus ! J’avoue que j’ai travaillé la question, non seulement pour la version mobile mais aussi pour la version web.
Le plus important est de structurer correctement son code HTML. Le site est alors accessible (au sens ergonomique). Il permet aussi d’être bien référencé. Je n’ai fait aucune action de promotion pour mon blog. Et pourtant, 90% de mes visiteurs viennent de Google parce que je suis souvent en première page de résultat sur des mots-clés qui correspondent à mon contenu.
Structure du code, hiérarchie du contenu, mots-clés, adresses, nom des images, tous les détails comptent !
J’ai souvent remarqué que ce qui pollue le code d’un site, ce sont les verrues que l’on ajoute dans l’interface : widgets, pub, vidéo… Avec ça, on retombe vite dans les oubliettes ! Les codes proposés sont rarement conformes. Il faut souvent les adapter à son propre site (par exemple, transformer un code HTML en XHTML).
Bref, il faut mettre les mains dans le cambouis, mais au final c’est certainement la façon la plus économique de rendre ses sites visibles !
Oula, quelle horreur … lol
Je passe hyper mal mais … CNN est pas mieux ! ;-)
Rien ne vaut (pour le moment) un plugin qui renvoit une version mobile du site quand un appareil mobile essaye d’y acceder.
C’est catastrophique pour ma part !
Est ce qu’il existe un site similaire pour voir si on est Wii compatible ?
5/5 pour notre part grâce au chouette plug-in d’andy Moore, visiblement formaté pour passer le test de .Mobi : http://www.andymoore.info/wordpress-mobile-plugin/
Je ne fais pas mieux qu’Henri !
C’est pour ca qu’on fait des sites purement mobiles :)
Si ca vous interesse, faites-moi signe ;)
Pour moi je m’en tire avec la note 1
Mais je pense que cela est normal vu que nos site ou blog sont bien plus riche en image,vidéo,article que google , en plus le CSS ne doit pas faciliter la tache :)
En fait j’avais installé l’extension d’Andymoore mais elle me limite dans ma consultation de mon site sur mon mobile. En effet depuis mon tel j’édite des posts, je modifie des articles, répond à des commentaires, vire du spam… Donc je reste sur la version normale sous wordpress…
est-ce qu’il n’y a pas que les professionnels à surfer sur le web ?
à l’heure actuelle en utilisation perso je n’a fait que de choses en web mobile : google et gmail, car ce sont des services
de là à consulter un site à contenu… je ne sais pas, d’autant que les débits (sur les terminaux non pros) sont encore très faibles
Avec des fonctions comme le smart screen rendering d’Opera mobile ou le Une colonne de Internet explorer mobile normalement on a un affichage simplifié qui évite le scroll horizontal et ça rend déjà le surf mobile beaucoup plus acceptable.
Mais c’est vrai qu’il y a encore des progrès à faire en matière de compatibilité navigateurs mobiles/sites web
Sinon il y a Deepfish de Microsoft (expérimental – test vidéo sur mon blog) et le navigateur des derniers Nokia qui empruntent une vois un peu différente (page reconstituée intégralement comme sur un PC et zoomable sur les zones de votre choix).