Les services comme flickr ou picasa proposent aux utilisateurs de stocker leurs photos ou images en ligne. De ce fait ces médias sont accessibles directement sur internet pour premièrement les partager avec d’autres utilisateurs mais aussi pour les sauvegarder. Faire un photoblog avec ces photos stockées ailleurs est donc possible, voir même très facile avec les bons outils.
Voici un petit guide pour faire un photoblog avec des photos stockées chez flickr.
1- Il faut avoir un compte flickr et taguer vos images afin de pouvoir choisir facilement les images que vous voudrez intégrer dans votre photoblog. Je vous conseille d’avoir un tag spécifique aux images du photoblog par exemple « photo » ou « photoblog » comme cela c’est explicite et vous vous en souviendrez (vous pouvez très bien cette étape à postériori).
2- Ensuite il faut créer un blog sous WordPress qui sera hébergé chez un hébergeur (iweb par exemple) en mutualisé ou en dédié selon vos besoins en trafic et en ressources serveurs.
3- Un fois votre blog opérationnel il faut choisir un thème simple qui vous permettra d’afficher le contenu sur toute la largeur en évitant les barres latérales (une colonne donc). Je conseille le thème sandbox qui est très simple et facilement customisable.
4- Maintenant il faut installer un plugin pour pouvoir rapatrier les images de flickr dans votre blog. Falbum est très bien conçu et toujours compatible avec les nouvelles versions de wordpress (testé avec la version 2.6 sans aucun problème).
5- Lors de l’activation de Falbum vous allez autoriser votre blog à afficher vos images flickr. Vous pouvez choisir le nombre d’images à afficher par page, la taille des vignettes et si vous autorisez l’affichage d’images privées (famille et amis notamment).
6- Vous allez ensuite devoir customiser la page de template de falbum (falbum.php) afin de la rendre compatible avec votre thème de blog. Ce fichier sera à déposer à la racine de votre thème wordpress (wp-content/themes/votretheme). Ce fichier peut être créé simplement en adaptant un template de votre thème en y ajoutant ce bout de code : < ?php $falbum->show_photos(); ? >
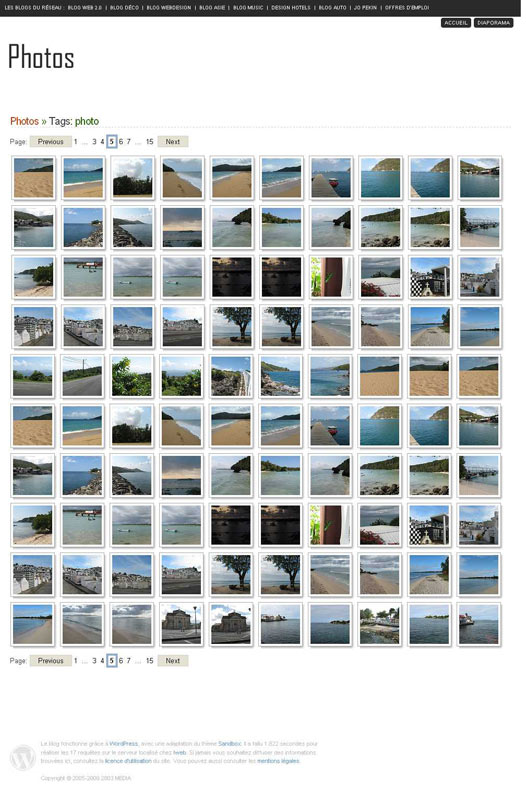
7- Voilà maintenant, votre galerie photo fonctionne, elle est accessible à l’adresse que vous avez définie dans les options de falbum.
8- Maintenant on va créer une page qui affichera uniquement les images taguées avec le tag pour votre photoblog (cf point 1). Afin de faire pointer la nouvelle page sur ces tags uniquement il faut installer un plugin qui s’appelle Page Link To. Ensuite vous créez la nouvelle page avec un titre (de votre choix) puis dans les « Custom Fields » vous allez mettre dans le champs « key » : links_to et dans Value « http://www.mondomaine.com/photos/tags/photo » où http://www.mondomaine.com/photos est l’url définie dans les options de falbum et « photo » le tag du point 1.
9- Dernière étape, définir votre page d’accueil comme étant cette nouvelle page, pour ce faire vous allez dans l’administration de wordpress « Settings/Reading/ » et vous choisissez page static et vous sélectionnez votre nouvelle page dans le menu déroulant. Ainsi en cliquant sur votre url de page d’accueil vous tomberez directement sur votre galerie de photos.
10- Normalement vous avez maintenant un beau photoblog qui présentera des miniatures de vos dernières photos (marqué du tag adéquat) que vous aurez envoyées sur flickr.
Si malgré tout vous trouvez cela compliqué il reste des solutions déjà packagées comme celle d’hellotipi par exemple qui permet de partager facilement vos photos de famille…