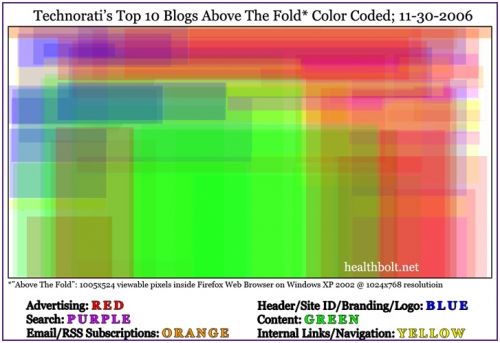
Le heat map des blogs du top 10 de technorati
Le site Healthbolt a réalisé un petit exercice intéressant sur le top 10 de technorati. Celui-ci met en évidence différentes zones des blogs :
AdvertisingL’image ci-dessous représente donc la localisation de ces différentes zones et étonnament on peut y voir certaines tendances :
Search
Email/RSS Subscription
Header/Site ID/Branding/Logo
Content
Internal Links/Navigation
 Le contenu est donc en position centrale, la publicité en haut et sur la sidebar de droite, le logo en haut à gauche.
Le contenu est donc en position centrale, la publicité en haut et sur la sidebar de droite, le logo en haut à gauche.
3 commentaires sur “Le heat map des blogs du top 10 de technorati”
Les commentaires sont fermés.

Intéressante cette tendance. Même si au fond, cela n’est pas très surprenant. Il y a probablement un effet mimétique qui s’impose : toujours plus risqué de proposer quelque chose de différent.
Les internautes développent une habitude de lecture qui s’auto-entretient probablement avec ces structures type. Pour un meilleur confort de lecture / visite ?
Assez d’accord avec Julien, la tendance est là : design 3 colonnes avec le contenu sur la première colonne, et une double sidebar à droite pour afficher les petites pubs 125*125. C’est tellement web 2.0. Regardez les pages d’accueil de Techcrunch, Mashable, ou GigaOM) :-)
Henri : c’est pour être bien vu de tes lecteurs que tu laisses tes sponsors en bas de sidebar ?
Cyrille pour l’instant il n’y a que de l’affiliation (très bien rémunérée) en bas de sidebar mais cela va certainement changer dans les jours à venir ;) Avec plus d’espaces publicitaires sous différents formats dont mon préféré le 300×250.